Wenn Sie ein Experte für Unternehmensmarketing sind, werden Sie die Reichweite des modernen Internets für Ihre Werbekampagnen zu schätzen wissen. Die Suchmaschinen sind dabei ein wesentliches Element, egal ob SEO oder SEA. Um diese wertvollen Ressourcen nutzen zu können, ist es wichtig, dass Sie die Ranking Kriterien verstehen und Änderungen berücksichtigen. Dies gilt beispielsweise auch für das im Mai angekündigte Google Core Update. In diesem Artikel finden Sie die wichtigsten Informationen zu diesem Update, das eine wichtige Rolle für die Sichtbarkeit Ihres Unternehmens hat.
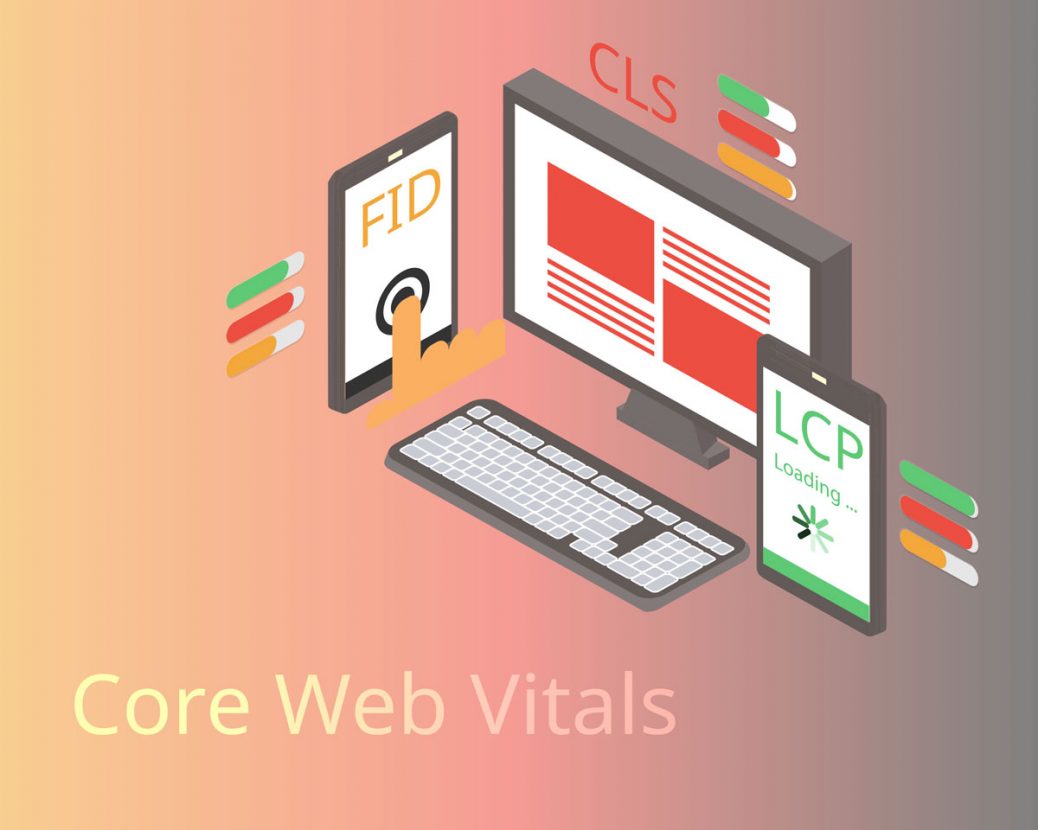
Core Web Vitals – was genau ist das?
SEO ist ein wesentliches Element, um die Effizienz der Website in Bezug auf den Wirkungsbereich zu verbessern und damit den operativen Umsatz zu optimieren. Selbst Experten haben jedoch manchmal Zweifel an den Rankingfaktoren beziehungsweise was gilt und was mehr oder weniger gewichtet ist, die Google als wichtigste Suchmaschine der Welt verwendet.
Um eine solide Grundlage für eine kompetente (und natürlich kreative) Suchmaschinenoptimierung schaffen zu können, wurden sogenannte Core Web Vitals erstellt. Sie bilden die Grundlage für die Page Experience und veranschaulichen, dass Suchmaschinenoptimierung und Benutzerfreundlichkeit eng miteinander verbunden sind. Google würdigt ausdrücklich den Mehrwert für den Nutzer.
Anhand von tatsächlichen Nutzerdaten sollen die Core Web Vitals, zusammengesetzt aus drei unterschiedlichen Faktoren, die Benutzerfreundlichkeit messbar machen:
Largest Contentful Paint (LCP): Diese Kennziffer misst die Zeit, die zum Laden des Hauptinhalts der Seite benötigt wird. Suchmaschinen geben 2,5 Sekunden oder weniger als idealen Wert an.
First Input Delay (FID): FID ermittelt die Zeit von der ersten Interaktion des Nutzers mit der Webseite (daß heißt wenn der Benutzer auf einen Link klickt, auf eine Schaltfläche klickt oder ein benutzerdefiniertes JavaScript-gesteuertes Steuerelement benutzt) bis zur Reaktion des Browsers auf diese Interaktion.
Cumulative Layout Shift (CLS): Der Indikator CLS misst die Stabilität des Website-Layouts und ob sich einzelne Layout Elemente während der Verwendung supprimieren. Google gibt den idealen Wert als 0,1 oder niedriger an.
Google will die Indikatoren, aus denen sich die Core Web Vitals bilden, zukünftig erweitern und ergänzen. Diese Werte sollten allerdings nicht statisch sein. Wenn sich die Erwartungen der Benutzer an die Website ändern, sollen die Metriken entsprechend angepasst werden.
Welche Metriken für die Page Experience gibt es?
Die Anforderungen an die Page Experience beinhalten derzeit vier Faktoren:
Mobile Friendly: Mobile Friendly ist ein Attribut das heutzutage selbstverständlich sein sollte. Es ist mittlerweile üblich eine Webseite im Responsive Design, also der bestmöglichen Darstellbarkeit für kleine Smartphone oder Tablet Bildschirme, zu gestalten.
Safe Browsing: Auch Safe Browsing ist mittlerweile Standardprogramm. Datenschutz, gerade wenn es um den Schutz finanztechnischer und personenbezogener Daten geht, und Datensicherheit sind bedeutende Themen für Webseiten Besucher geworden.
HTTPS: ist die anerkannte Technik, bei der das klassische Hypertext Transfer Protocol (HTTP) mit Secure fortgeführt wurde. Die Aufgabe dieses Protokolls ist es, die zu transportierenden Daten zu verschlüsseln und zu sichern, so daß Datendiebe diese nicht einsehen oder erbeuten können.
No Intrusive Interstitials: Hierbei steht das Umgehen von Werbebannern, die sich im oberen Teil des Webbrowsers einblenden und den Content der Webseite verschieben, was eine negative User-Experience zur Folge hat.
In seinem neuen Tool zeigt Google, welche Messwerte für eine ausgezeichnete Page Experience bestenfalls erzielt werden sollten:
Zusätzliche Faktoren sollen schrittweise hinzugefügt werden, um Systemprogrammierern bessere Optimierungsbewertungen zu geben. Es kann davon ausgegangen werden, dass diese Leistungswerte auch im Algorithmus eine Rolle spielen und wahrscheinlich eine, die bisher zu wenig Beachtung gefunden hat.
Wie lassen sich Core Web Vitals messen?
Webseitenbetreiber und Webmaster haben die Möglichkeit die Core Web Vitals in
der Search Console,
den PageSpeed Insights,
Lighthouse,
den Chrome DevTools,
dem Chrome UX Report und
der Web Vitals Extension
abzurufen.
Auf der Seite web.dev stellt Google ein Tool vor, mit dem das Testen möglich ist. So kann festgestellt werden welche Webseite gut beziehungsweise schlecht funktioniert und wo Handlungsbedarf gesehen wird.
Das Tool ist für jeden zugänglich und jeder kann auch die Webseiten der Mitbewerber testen um zu sehen, wer wo besser oder schlechter ist und inwieweit dies das Ranking beeinflussen kann.
Welche Bedeutung hat das Update für SEO?
Google möchte die Web Vitals schrittweise in die jeweiligen Analyse Tools integrieren. Laut Google müssen Betreiber von Websites keine Performance Experten sein, um Metriken aus den Tools zu lesen. Für sie besteht die Herausforderung eher darin, Daten aus Web Vitals korrekt auszuwerten und die Benutzerfreundlichkeit auf Grundlage dieser Daten zu verbessern.
Für weit verbreitete CMS wie WordPress bietet die Suchmaschine spezifische Informationen zu Plugin-Einstellungen, die Probleme verursachen, und wie diese behoben werden können.
Das Page Experience Signal soll in erster Linie auf technischen Kriterien beruhen. Aspekte, die mit dem Content zusammenhängen, werden nicht mit einbezogen. Dies bedeutet, dass Faktoren wie Inhalt und Keywords immer noch entscheidend dafür sind, wie gut Sie sich in den Platzierungen der Suchergebnisliste wiederfinden.
In der Praxis bedeutet dies, dass eine Website mit einer besonders bemerkenswerten Inhalten noch immer an erster Stelle landen kann, selbst wenn das Signal für die Page Experience schwach ist. Wenn jedoch zwei Seiten eine ähnliche inhaltliche Relevanz haben, kann die Seite mit dem besten Page Experience Signal einen höheren Rang erobern.
Die Betreiber von Webseiten sollten daher das Page Experience Signal berücksichtigen, wenn sie ihre Seite SEO optimieren. Sie sollten Ihre Bemühungen jedoch nicht zu sehr darauf konzentrieren. Überzeugende und relevante Inhalte mit Mehrwert übertreffen, zumindest theoretisch, die User Experience.
Gary Illyes von Google nahm auf Reddit wie folgt Stellung:
Wie jede andere Suchmaschine auch beschäftigt sich Google verstärkt damit, die qualitativ wertvollsten und bedeutendsten Ergebnisse für die Suchanfragen der Benutzer zu erzielen. Core Web Vitals haben mit keinem von beiden etwas zu tun, nicht einmal im Geringsten, daher ist es kaum möglich, dass Core Web Vitals jemals “der primäre Faktor für den organischen Verkehr” werden.
Das heißt aber nicht, dass man Core Web Vitals vernachlässigen sollte.
Das sollte nicht wirklich überraschen.
Klar, Sie möchten, dass Ihre Webseite ein sehr wertvolles Erlebnis für den Nutzer bereitstellt, doch wenn Ihre Seite den bedeutendsten Content für eine Suchanfrage bietet, wird Google Ihre Webseite nach wie vor hoch einordnen, auch wenn die Core Web Vitals ihrer Seite vielleicht nicht so glänzend da stehen.
Wann werden die Core Web Vitals ausgerollt?
Ab Mai 2021 werden die Signale aus den Core Web Vitals in die Platzierung innerhalb der Suchmaschinen Ergebnislisten (SERP) mit einfließen, so veröffentlichte es Google.
Kleiner Tipp zum Schluß
Die kostenfreie Google Chrome Erweiterung Core SERP Vitals von Chris Johnson zeigt Ihnen Werte der Core Web Vitals aus dem CrUX-Bericht (Chrome User Experience) in den Suchergebnissen an. Hierzu ist lediglich ein kostenfreier API-Schlüssel für die API des Google Chrome UX-Berichts notwendig.
Haben Sie Fragen rund um die Core Web Vitals oder benötigen Hilfe in der Suchmaschinenoptimierung, kontaktieren Sie uns, wir helfen gerne weiter.